
Scopri come lo sviluppatore indipendente Billy Basso ottiene gli effetti degli sfondi, effetti di fluidi, latenza molto bassa e altro.
Animal Well è solo un altro gioco indie con pixel art 2D, quindi perché sembra… un po’ diverso? Lo ha spiegato nel miglior modo possibile Danny O’Dwyer (Noclip) nel suo riassunto del Summer Games Fest quando ha definito Animal Well “il gioco per cui è stato più difficile spiegare perché mi è piaciuto”. Stabilire cos’è esattamente che lo differenzia può essere difficile, soprattutto quando il vostro cervello vi dice che sembra essere uscito dall’era del Commodore 64. Oggi ho pensato di prendermi del tempo per spiegare meglio un po’ del lavoro necessario per rendere così com’è ogni singolo fotogramma di Animal Well. Quello che segue consiste in un tour relativamente breve e di alto livello (ad ognuna delle caratteristiche esposte sarebbe potuto essere stato dedicato un articolo a sé), tuttavia penso che uno sguardo dietro le quinte sarà interessante.
Per cominciare, Animal Well è renderizzato su molti livelli diversi che vengono tutti ricomposti insieme in modi abbastanza complessi. Qui potete vedere alcuni di questi livelli e come sono utilizzati insieme per renderizzare l’illuminazione prima di produrre l’immagine finale.
Quest’immagine è presa dalla parte iniziale del gioco, dove potete utilizzare dei petardi per scacciare un fantasma che vi insegue.
Per gioco, possiamo anche vedere come sarebbe quest’immagine rimuovendo l’illuminazione.

Quando si tratta di renderizzare, Animal Well fa molte piccole cose che si sommano per dare il risultato che vedete. Qui ci sono solo alcuni esempi.
Mappe normali
Quando una luce si muove attraverso lo sfondo, lo illumina in maniera differente in base alla direzione da cui proviene. Per ricrearlo, uso delle mappe normali. Le mappe normali sono texture che aiutano a definire piccoli dettagli geometrici su una superficie che sennò sarebbe stata perfettamente liscia. Il colore di ogni pixel rappresenta la “superficie normale”, un vettore che indica in quale direzione è rivolta la superficie. Sono una parte molto standard nella maggior parte dei processi di arte 3D, ma molto meno comuni nei giochi 2D. Io disegno manualmente le mappe normali, insieme al resto dell’arte del gioco.

Fonte di luce che interagisce con mappe normali
Effetti di sfondo
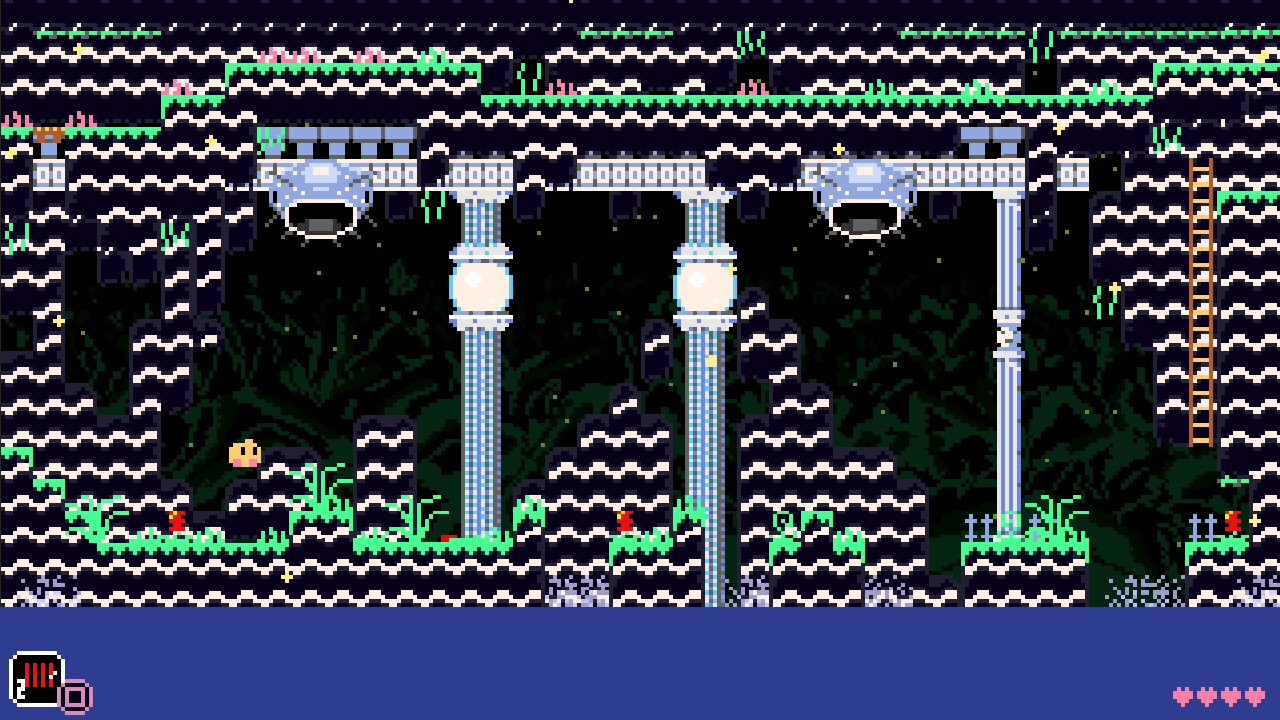
Animal Well fa molte cose divertenti per i suoi sfondi. In questo esempio vediamo una serie di geometria 3D implicita che subisce un processo di raymarching, che poi mostra anche riflessi processati con il raymarching! Il raymarching è simile al raytracing, ma invece di usare raggi per intersecarli con i poligoni, si segue un raggio e si valutano le funzioni di distanza con segno, o SDF. Le SDF possono rappresentare tutti i tipi di geometria matematicamente e possono essere cominati per creare forme molto dinamiche, che di solito non è possibile fare senza rendering tradizionale. Queste forme sono illuminate nei livelli opposti. Può essere costoso renderizzare le SDF (“costoso” nel senso di utilizzo della preziosa e limitata potenza di elaborazione), ma in questo caso la GPU della PS5 lo esegue facilmente.
Effetti di fluidi
Animal Well ha un livello dedicato a una simulazione di fluidi Navier Stokes costante. È utilizzata per una vasta gamma di effetti nel corso del gioco, soprattutto acqua e fumo. Gli sprite possono essere disegnati al loro interno come ‘tintura’ e poi oggetti nel gioco possono richiamare forze nel campo, causando un’advezione realistica del fluido. Simulazioni di questo tipo possono essere costose poiché devono essere eseguite per molte iterazioni per calcolare un risultato accurato. Un’attenzione speciale è rivolta anche a eseguire un thresholding dei colori per abbinarli al resto della pixel art.
Strumenti
Una gran parte dello sviluppo non riguarda lavorare sul gioco in sé, ma creare gli strumenti per realizzare il gioco. Ho sviluppato il motore e l’editor del gioco da zero mentre allo stesso tempo lo usavo per creare il gioco.
Controller midi
Quasi tutte le variabili nel mio motore possono essere modificate attraverso un controller midi che ho collegato al mio computer. Rende il processo di ritocco delle variabili del sistema di gioco molto più veloce (e molto più divertente!). Usando un controller midi posso letteralmente usare le manopole per sistemare le impostazioni.
Uso una versione modificata del famoso programma Aseprite per disegnare e animare gli sprite. Posso fare cambiamenti in Aseprite, che elabora un formato d’animazione binario personalizzato, e poi il motore lo ricaricherà istantaneamente mentre il gioco è in funzione.
Latenza molto bassa
Nello stesso modo in cui articolare esattamente il modo in cui Animal Well appare diverso dagli altri giochi può essere difficile, è ugualmente difficile definire perché è talmente bello da giocare. Dopotutto, i comandi sono estremamente semplici: muoversi a sinistra, destra, saltare e usare oggetti. Ecco tutto. Quindi cosa c’è di così diverso riguardo al modo in cui lo fa Animal Well rispetto a qualsiasi altro gioco nella storia dei giochi? Si tratta di latenza dell’input.
Creare un motore personalizzato interamente nuovo richiede un sacco di lavoro, che potrebbe essere il motivo per cui non sono in molti a farlo. Di motori già pronti ce ne sono in quantità, da Unreal a Unity a GameMaker e altro. Giochi fatti con motori già pronti si basano sul livello del motore, che funge da mediatore tra il gioco e la CPU e GPU. Con Animal Well, appena il giocatore tocca il comando, il codice di gioco può dire immediatamente e direttamente alla GPU cosa fare, il che significa che il gioco può renderizzare usando il vostro input dallo stesso fotogramma, senza nessuna mediazione. Il percorso dal cervello → dita → controller → gioco → display diventa quasi istantaneo. Ovviamente nessuno lo nota a un livello conscio. Il gioco inizia a sembrare un’estensione della vostra mente e anche il controller sembra scomparire.
Registrato a 240 FPS su un display OLED, quindi rallentato circa del 400%
Nel descrivere il processo di sviluppo dietro a Animal Well, spesso uso la frase ossimori “gioco di piattaforme di prossima generazione con pixel art 2D”. Spero che questo sguardo dietro le quinte vi abbia chiarito un po’ cosa intendo.










I commenti sono chiusi.