
Scopri come Media Molecule ha realizzato la nuova clip promozionale
Tearaway Avventure di carta uscirà questa settimana su PlayStation 4 in tutta Europa e non vediamo l’ora che lo proviate!
Per festeggiare il lancio di Tearaway™ Avventure di carta, abbiamo lavorato con i nostri amici di PlayStation per creare un nuovo spot televisivo per tutti voi amanti del piccolo schermo! Eccolo qua!
Volevamo anche condividere i segreti tecnici dell’animazione della nostra eroina di carta Atoi, quindi abbiamo lasciato che a raccontarvi i retroscena fosse Stefan Kamoda, l’artista di Molecule che ha contribuito maggiormente all’animazione e alla renderizzazione del progetto qui nei nostri uffici!
Lo spot televisivo e la scelta del software
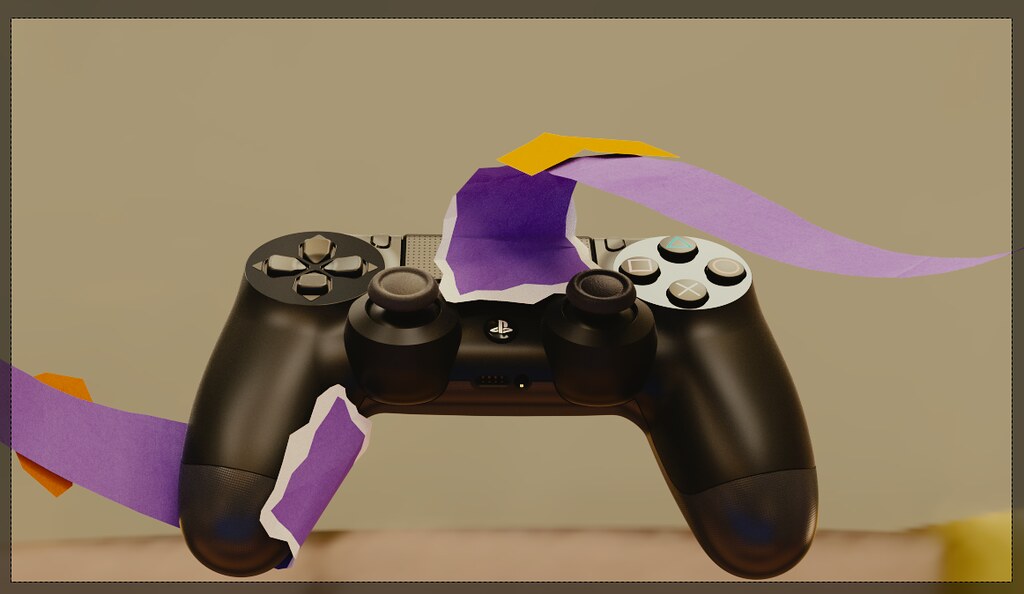
Come avrete già visto, nello spot televisivo Atoi balza fuori dallo schermo, prende un controller DUALSHOCK 4 e scatena il panico usando i poteri del gioco. Quindi bisognava realizzare un controller DS4 realistico e una versione di Atoi che sembrasse esistere nel mondo reale. Grazie a qualche colpo di fortuna imprevista, avevo già un modello fotorealistico del controller DS4 perché avevo pensato di disegnare dei personaggi che collaborassero con il giocatore, quindi è stato un buon punto di partenza.
Però questo mi ha creato qualche problemino. Di recente ho cambiato software (Blender e Cycles) per gran parte del lavoro di renderizzazione, quindi avevo un controller DS4 e Atoi pronti ad essere usati su Blender, ma l’animazione del personaggio l’avrebbe realizzata il mio collega Miquel con un altro programma: Max. I tempi stringevano e non volevo ricreare il materiale per il controller DS4 su Max, quindi ho pensato di realizzare l’animazione su Max e poi eseguire il rendering su Blender. In pratica dovevo trovare un modo di trasferire l’animazione da un programma all’altro e organizzare anche una “render farm” (ma questo ve lo spiego dopo!).
Trasferimento dell’animazione
Per prima cosa ho studiato il trasferimento delle animazioni, che si è rivelato piuttosto semplice. Ho creato una versione di Atoi da renderizzare e l’ho esportata su Blender sotto forma di file FBX. A quel punto ho potuto trasferire il grosso delle animazioni di Miquel con dei file in formato point cache (pc2). La mesh o il point caching servono semplicemente a registrare la posizione deformata di tutta la mesh in ogni fotogramma. Quando l’animazione viene approvata, si può unire il tutto, quindi di solito si attiva il “Bake” per dare vita al filmato e ottenere un formato semplice. Le macchine fotografiche, il controller DS4 e gli occhi con stop-motion di Atoi sono stati trasferiti con un formato apposito. Salvare e caricare tutti questi dati manualmente sarebbe stato un incubo, quindi ho progettato degli strumenti per automatizzare gran parte della procedura di esportazione e importazione.
Illuminzione
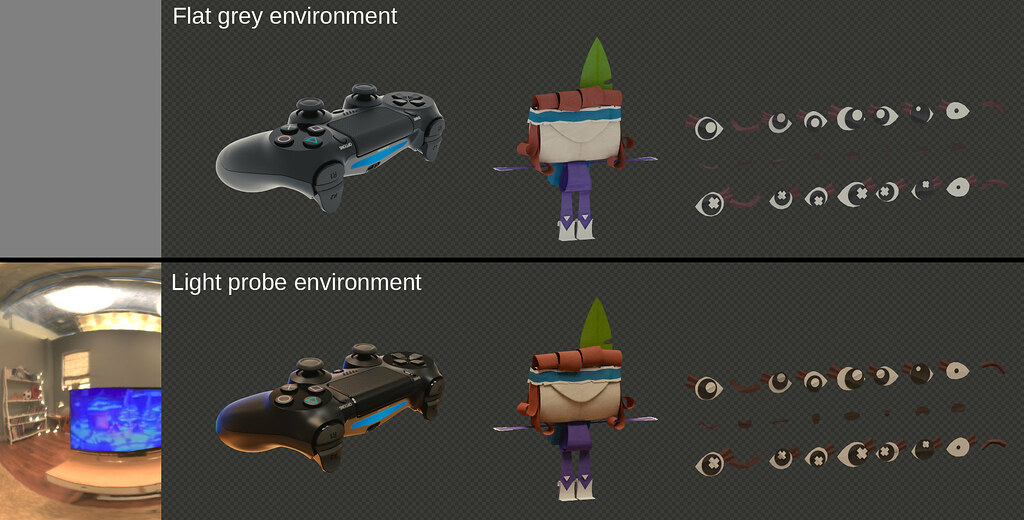
Illuminare le scene non è stato difficile perché ho potuto usare un’immagine a 360° catturata all’interno delle riprese, detta “light probe”, contenente tutti i dettagli di luce e i riflessi necessari per ricreare l’illuminazione con le tecniche di grafica digitale.
Ho dovuto anche ricreare lo stile di illuminazione più semplice del gioco estraendo il colore e le forme di base e i componenti di occlusione ambientale dal rendering principale. Questa informazione viene generata nel processo di renderizzazione, quindi i tempi di elaborazione non si sono allungati. Appena ho ricavato tutte le immagini extra, ho emulato i giochi di luce unendo al compositor qualche equazione che riproducesse gli effetti del gioco.
Dovevamo anche fornire dei “pass”, ossia delle immagini separate per i vari elementi, come ombre e riflessi, affinché potessero essere sovrapposte al filmato per dare corpo agli elementi digitali.
Render farm
La fase successiva era la resa dei fotogrammi attuali. Per lo spot servivano solamente otto brevi immagini, ma ognuna richiedeva almeno due pass, in alcuni casi anche di più! Attivarli tutti manualmente sarebbe stato un incubo, quindi serviva a tutti i costi una qualche “render farm”. Se non ne avete mai sentito parlare, si tratta semplicemente di un gruppo di computer collegati per la renderizzazione dei fotogrammi di animazione, procedura che può richiedere del tempo. Senza un programma di gestione non si andrebbe da nessuna parte, quindi serve qualcosa che li faccia collaborare. Ho provato a scrivere il programma nel weekend, a una settimana dalla scadenza per la presentazione del lavoro (!), e posso dire di essere soddisfatto del risultato.
Ho composto la render farm con Python e avevo soltanto una semplice interfaccia a riga di comando con poche istruzioni per avviare, resettare e mettere in pausa le operazioni.
Sistemata la render farm e l’animazione, non mi restava che escludere le immagini fino a non fare più errori e ad avere una versione che non richiedesse più cambiamenti. Quindi alla fine avevamo una serie di immagini per ogni fotogramma. Queste sono state passate ai colleghi dell’agenzia 422 Vision che le hanno ricomposte per creare il filmato.
Voilà! Grazie per aver condiviso con noi questa esperienza, Stefan! È affascinante vedere come un’idea si trasformi dal concetto iniziale all’opera finale. Speriamo che questo approfondimento sul lavoro di Stefan sia stato interessante anche per voi. Non dimenticate di acquistare Tearaway™ Avventure di carta a partire da mercoledì in Europa e da venerdì nel Regno Unito per iniziare le vostre avventure nel mondo cartaceo!














I commenti sono chiusi.
2 Commenti
Loading More Comments